Let's style with Marcode Styleguide
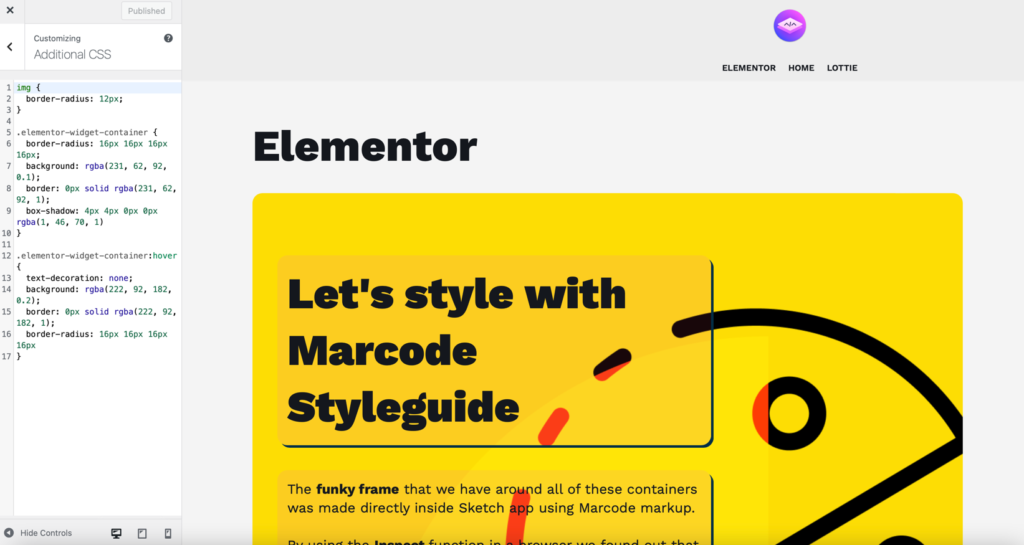
The funky frame that we have around all of these containers was made directly inside Sketch app using Marcode markup on two Sketch layers.
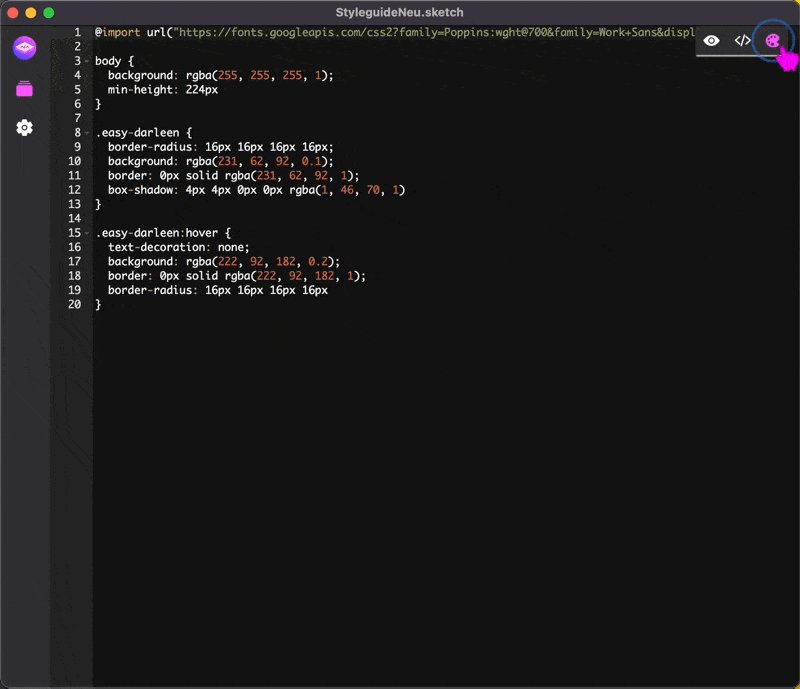
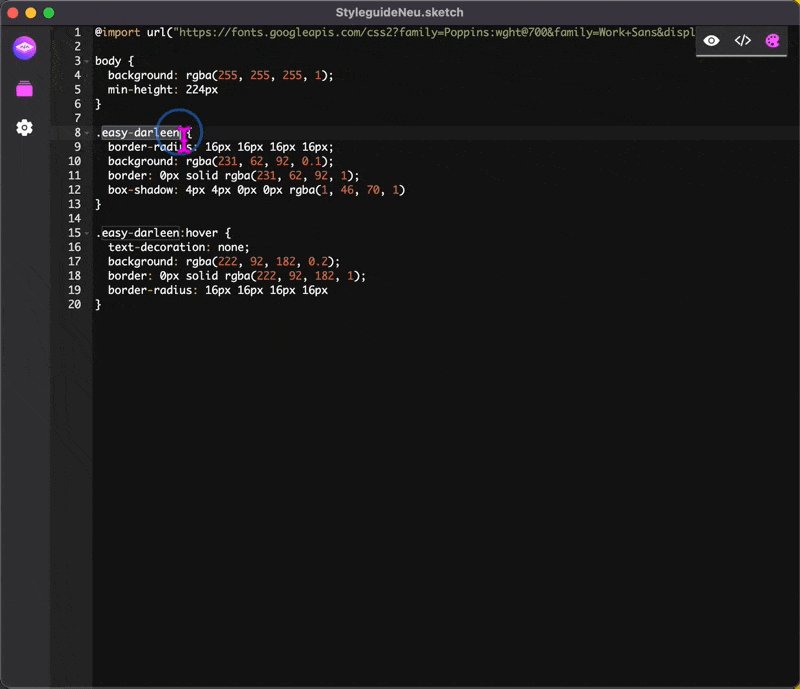
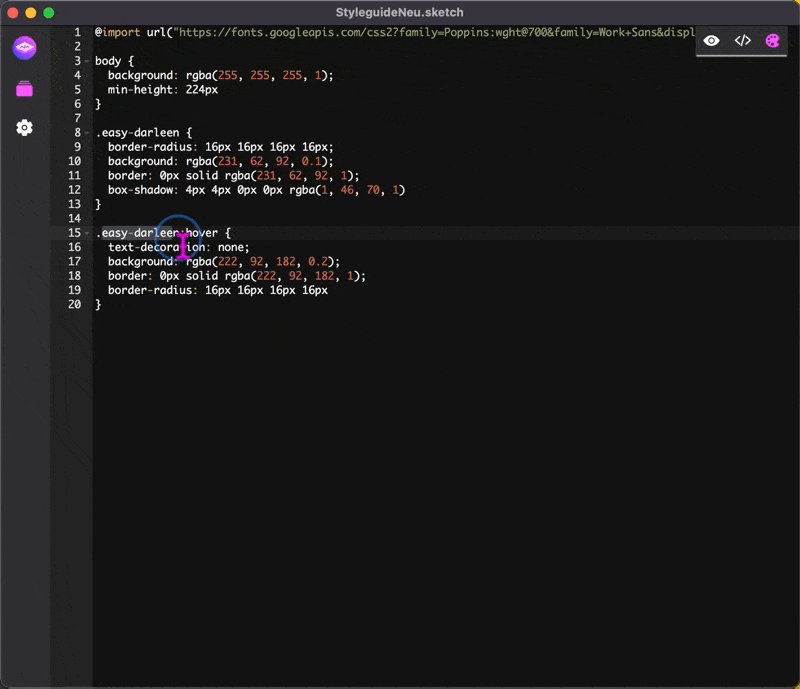
By using the Inspect function in a browser we found out that the CSS classname was elementor-widget-container.
So we just replaced our autogenerated classname with above and voila here we are. It took 10 seconds. Max.
Here’s a GIF what more proof do you need? ಠ‿ಠ
Okey more proof… We then added the code to the Additional CSS section of our WordPress theme, and guess what? Since it affects globally all pages you make, we somehow managed to multiply the freshness. Purely by accident we may say but we like it.

Yes, it’s actually very handy. You don’t even need to use the Pro version of Elementor, although we love it very much. We use it ourselves on our marketplace to make things extra yummy.
Anyways, Team Sketch2React over and out, it’s rather late now. We need to sleep 눈_눈
Save as Elementor Template


Feature One
It wouldn’t be a real WordPress theme without a bit of good old mumbo jumbo.

Feature Two
Quinoa occupy hella gastropub williamsburg ugh skateboard type writer intelligentsia.

Feature Three
Quinoa occupy hella gastropub williamsburg ugh skateboard type writer intelligentsia.